新年快樂篇~6










































































































































































































































































 你想知道的部落格問題
你想知道的部落格問題
1.游標滑鼠怎麼改變
請參考>>>
可愛貓咪游標 游標大集合 可愛動態游標~上百款 游標系列 可愛ㄉ部落格游標
KT的游標 哆啦A夢~圖圖+游標+網站+遊戲 Linda製~聖誕小樹游標

2.部落格想變漂亮
自訂欄位想養小動物或是放時鐘也想要訪客時計還是衛星雲圖
請按>>>

3.想玩一些小玩意
>>>penny小玩意
有~
puricute 拍貼製造機(更新版) 新聞製造機 自製分隔線 線上加相框
用自己照片簡單做Gif動圖 了解生日密碼 MEOW-MEOW BOOK 塗鴉板
快來彈鋼琴 在沙灘上留言 自製可愛郵票 很棒的Slide創作幻燈秀

想下載好用的相框軟體
最好先去
http://tpc.k12.edu.tw/1001217017/neo024/index.html
點下面"第一週"....."第二週".....一直看下去

4.為什麼會中888 999
請按>>> Errow999或Errow888的問題
中了888怎麼發表文章

1.首先複製圖
2.按我要引用
3.先別貼上圖(文章內先隨便寫上123或456)
標題可以先填上
4.勾選"隱藏文章"
5.直接發表
6.成功了!
7.再按編輯!
8.貼上剛剛複製的圖
9.按掉"隱藏文章"變成公開的
10.立即發表

5.有沒有好用的上傳空間
請參考>>> 我的免費上傳空間
需要註冊的:免費上傳空間~MyHome心情網 香港雅虎上傳空間 樂多日誌網頁空間
強力推薦>>>Xuite可上傳gif圖檔

6.我好想自己做出專屬分隔線和LOGO
請看看>>> 自製分隔線 利用GIF5軟體三分鐘做好動態文字logo圖 logo教學

7.如何正確引用文章
1、複製 →【整篇文章】
2、點文章右下角的【我要引用】
3、點了【我要引用】之後,電腦會自動會連結到自己部落格【發表文章】的地方
4、貼上剛才複製的 →【整篇文章】
5、文章標題填好之後,按【立即發表】→就完成了





































































☆版型預覽圖☆


/*Links 連結字體&動態加框*/
a, a:link, a:visited{color:#2A66A6;text-decoration:none;}
a:hover{color:#3D94F2;border-bottom-style:dotted;border-bottom-color:#AACFF7;border-bottom-width:1px;border-top-style:none;border-top-color:#AACFF7;border-top-width:1px;position:relative;top:1px;left:1px;}
/*招呼語不放背景及文字顏色設定*/
#yblast .bg {filter:alpha(opacity=0);opacity:0;}
#yblast .text{color:#294A60;}
/*標題字體&無底色透明*/
#yblogtitle .mbd, #yblogtitle .mft{background:transparent 50% 0;color:#294A60;padding:180px 500px 0px 30px;text-align:center;font-size:12px;height:195px;}
#yblogtitle h1, #yblogtitle a {color:#27475C;font-size:18px;font-weight:bolder;font-family:標楷體;}
/*二欄式版面加大寬度設定*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:25px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:190px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;}
.twocolga, .twocoldr{min-width:900px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:200px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:205px;}
.thrcol .yc3subbd {width:190px;float:left;position:absolute;right:10px;}
.thrcol .yc3sec {width:190px;float:right;position:absolute;left:10px;}
/*大標題圖背景+重覆底背景*/
body{background:url(http://img821.imageshack.us/img821/6197/elifeelifezz2r0d.gif) transparent no-repeat;background-position:50% 0;}
html{background:url(http://img209.imageshack.us/img209/455/elifeelifezz2r0d1.gif) #ffffff repeat-y;background-position:50% 0;}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#28619E;text-align:center;}
/*側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#265C96;}
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*文章區上標*/
.yc3pribd .mhd{background:transparent;color:#2A69AC;font-family:標楷體;font-size:19px;text-align:center;}
/*文章內文及文章區*/
.yc3pribd .mbd{background:transparent;color:#143150;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent;color:#143150;}
#ymodcal .mbd td strong {color:#193F67;}
/*捲軸*/
HTML{SCROLLBAR-FACE-COLOR:#AEDFFF;
SCROLLBAR-HIGHLIGHT-COLOR:#EDFCFC;
SCROLLBAR-SHADOW-COLOR:#3C627C;
SCROLLBAR-3DLIGHT-COLOR:#9CD4FF;
SCROLLBAR-ARROW-COLOR:#3176BF;
SCROLLBAR-DARKSHADOW-COLOR:#2F4D61;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li {BACKGROUND:transparent url(http://img441.imageshack.us/img441/3289/1114914.gif) no-repeat 0% 0%;padding-left:20px;COLOR:#88CAEF;border:3.5px;BORDER-TOP-STYLE:double;BORDER-RIGHT-STYLE:double;BORDER-LEFT-STYLE:double;BORDER-BOTTOM-STYLE:double;}
.ycntmod .mbd ul.list li.more {margin:2px 0 0 2px;text-align:right;background:transparent url(http://img441.imageshack.us/img441/3289/1114914.gif) 20px center no-repeat;}
/*游標*/
body{cursor:URL(http://www.fileden.com/files/2010/2/14/2760507//70.ani);}
a:hover{cursor:URL(http://www.fileden.com/files/2010/2/14/2760507//71.ani);}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:10px;zoom:1;}
.yblogcnt .blgtitlebar h2 {background:url(http://img543.imageshack.us/img543/371/zz2r0d000.gif) no-repeat;padding-left:80px;height:80px;}
.yblogcnt .blgtitlebar h2 a {padding-right:60px;}
/*更新日期前面小圖*/
#ymodupdate .mbd .date{background:url(http://img441.imageshack.us/img441/3289/1114914.gif) left center no-repeat;padding-left:13px;font-size:89%;font-family:verdana;}
/*性別圖示*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:140px;height:210px;background:url(http://img545.imageshack.us/img545/9428/123m.gif) center no-repeat;}
/******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.yc3pribd .rctop {zoom:1;background:url(http://img186.imageshack.us/img186/6795/zz2r0d001.gif) left bottom no-repeat;margin-right:3px;}
.yc3pribd .rctop div {background:url(http://img221.imageshack.us/img221/8282/zz2r0d002.gif) right bottom no-repeat;height:50px;font-size:0;position:relative;right:-3px;}
.yc3pribd .rcbtm {zoom:1;background:url(http://img830.imageshack.us/img830/3223/zz2r0d003.gif) left bottom no-repeat;margin-right:3px;}
.yc3pribd .rcbtm div {background:url(http://img535.imageshack.us/img535/2761/zz2r0d004.gif) right bottom no-repeat;height:50px;font-size:0;position:relative;right:-3px;}
.yc3pribd .rcl {padding-left:12px;background:url(http://img811.imageshack.us/img811/1277/zz2r0d005.gif) repeat-y;}
.yc3pribd .rcr {zoom:1;padding-right:12px;background:url(http://img574.imageshack.us/img574/5164/zz2r0d006.gif) right top repeat-y;}
.yc3pribd .yc3pribd{overflow:visible;}
.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://img26.imageshack.us/img26/6301/1ai3q0.gif) no-repeat;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:65px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://img183.imageshack.us/img183/3955/1ai3q02.gif) no-repeat;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:30px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:18px;background:url(http://img121.imageshack.us/img121/2343/1ai3q03.gif) repeat-y;border:none;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:24px;background:transparent right repeat-y;border:none;}
/*訂閱圖*/
div#btnsbsrb a{display:block;width:171px;height:50px;overflow:hidden;background:url(http://img87.imageshack.us/img87/7681/zz2r0d00.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:171px;height:50px;overflow:hidden;background:url(http://img87.imageshack.us/img87/7681/zz2r0d00.gif) no-repeat;margin:0;}
/*回應引用圖*/
div.btncomment a {display:block;width:92px;height:50px;background:url(http://img215.imageshack.us/img215/9413/zz2r0d011.gif) no-repeat;}
div.btntrackback a {display:block;width:92px;height:50px;background:url(http://img837.imageshack.us/img837/1431/zz2r0d022.gif) no-repeat;}
/*個人管理三按鍵*/
div.btncompose a{display:block;width:71px;height:31px;overflow:hidden;background:url(http://img168.imageshack.us/img168/6888/zz2r0d033.gif) no-repeat;}
div.btnphoto a{display:block;width:71px;height:31px;overflow:hidden;background:url(http://img130.imageshack.us/img130/8619/zz2r0d044.gif) no-repeat;}
div.btnsetup a{display:block;width:71px;height:31px;overflow:hidden;background:url(http://img181.imageshack.us/img181/4408/zz2r0d055.gif) no-repeat;}
/*留言回應公告板*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:151px;background:url(http://img831.imageshack.us/img831/1840/50a384c055fe.gif) no-repeat;background-position:center;}
.reportbtns span{background:#DEEFFF;color:#2E6EB3;border:3px double #50AAFF;}
/*按鈕框框設定*/
.reportbtns span{background:#DEEFFF;color:#2E6EB3;border:3px double #50AAFF;}
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:#DEEFFF;color:#2E6EB3;border:3px double #50AAFF;}
.reportbtns span{background:#DEEFFF;color:#2E6EB3;border:3px double #50AAFF;}
input, select{background:#DEEFFF;color:#2E6EB3;border:3px double #50AAFF;FONT-SIZE:9px;font-family:verdana;}
/***************************************/
/*以下若要顯示請不要放上即可*/
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
/*特殊選項設定_感謝柏憲妙方*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}



 <---版型508語法
<---版型508語法
會開很快喔!

此篇文章動畫圖檔寬度約 128 像素,適合【自定欄位】貼圖及改變【個人性別圖】使用。

自定欄位 圖片動畫貼圖 語法 一個欄位要貼幾張都可以
(.JPG.GIF.PNG.BMP.UFO.PSD.PNG.TIF 等檔使用)
<img src="圖片網址">
<img src="圖片網址">
<img src="圖片網址">
<img src="圖片網址">
<img src="圖片網址">
<img src="圖片網址">

找圖檔網址教學
↓
選一張你喜歡【.gif .jpg】圖檔,在圖片上面按右鍵點選【內 容】 。
" 網址 (URL) " → 就是這張圖片的網址。
把【網址】套用到語法裡面,貼在自訂欄位裡面就OK囉!
|
自定欄位 語法設定步驟教學 請從管理部落格進入 → 管理自訂欄位 → 自定欄位名稱 (例如 - 可愛動畫) 請將 語法 複製 到 自定欄位內容 裡面【 記得輸入圖片網址喔!!! 】 → 輸入完成 按儲存 再選擇 版型設定 在顯示項目中 看你要將剛才的 自定欄位 放在哪裡 記得要按確定喔!!! 自定欄位上限是5個【超過無法再增加】一個欄位要貼幾張都可以 。
|

|
改變個人性別圖 CSS語法 紅色部份可改圖檔網址 /*性別圖*/
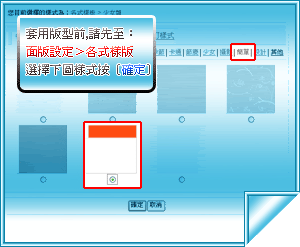
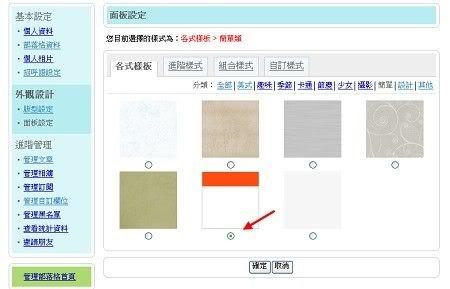
改變個人性別圖 語法設定步驟教學 管理部落格 → 面板設定 → 自訂樣式 → 在到CSS 將上面語法覆製,貼在CSS語法欄內 CSS語法欄內沒有這個語法就直接貼上 有的話請(覆蓋原先的語法設定) (重覆貼取語法會干擾程式,可能會造成效果無法顯示,或是其他無法預期的事情)
|
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |

引用整篇文章教學
↓
※ 記得要先登入您奇摩部落格的帳號喔!!
1.複製 →【整篇文章】。 (不會的請參考) → 基本貼圖
2.點文章右下角的【我要引用】。
3.點了【我要引用】之後就直接連結到您要【發表文章】的地方 。
4.貼上剛才複製的 →【整篇文章】。
5.【寫好文章標題】按【立即發表】→ 完成。
※ 文章發表後~如果再編輯語法會失效~須要重新引用喔!






































































































































































































































